【Luxeritas】メニュー(グローバルナビ)とフッターの色を揃える


ナツメグです
もうダサくしないカスタマイズ第12回。
Luxeritas(ルクセリタス)の
デフォルトでは白かった
メニュー(グローバルナビ)とフッターに
色を着けて行きます。
これまで10回以上に亘って
Luxeritasの「もうダサくしないカスタマイズ」を
して来た訳ですが
このメニューとフッターの色は重要です。
ここをしくじると一気にダサくなります。
気を引き締めて臨んで下さい。
ダサくしない色の考え方
ではどうしたらダサくならないかを
考えて行きます。
目標はお洒落にする事ではなく
あくまでダサくしない事です。
色は5色しか存在しない
色は5色しか存在しません。
赤、黄、青の三原色に白と黒を足した5色。

赤、黄、青は色の三原色と呼ばれています。

人気YouTuberが
サムネイルの文字に良く使っている配色です。
死ぬほどダサいですね。
考え方によっては
ダサい方が良いかも知れません。
何故なら
人気YouTuberは
この死ぬほどダサい配色のサムネイルで
人気になっているからです。
逆に信号みたいでカッコ良い。
今回はダサくしないという考え方なので
とりあえず
どうしたらダサくならないかを
考えて行きます。
何で赤、黄、青を「ダサい」と思うのかと言うと
見慣れているからです。
つまりダサくなくするには
見慣れない色にした方が良いという事です。
色相
色の三原色の中間色を見てみましょう。
赤と黄の中間はオレンジです。

黄と青の中間は緑。

青と赤の中間は紫。

さらに緑と青の中間の水色を足してレインボー。

滅茶苦茶ダサいですね。
何でダサく感じるかは
もう分かりますね?
見慣れた色だからです。
見慣れた街も好きな男の子と一緒に歩けば
新鮮に見えますね。
見慣れた街も裸で歩けばドキドキします。
普段と違う事をすれば新鮮です。
なので見慣れない色を使えば
ダサくはなりにくくなります。
見慣れない色にするには
赤とオレンジの中間そしてその中間の中間。
中間色を使います。
色の中間を細かく分けたのが色相です。
彩度
色をダサくなくすには彩度を下げます。
彩度って何だ?
難しく考えずに絵の具で考えると
白を混ぜて行くと彩度が下がります。

彩度を下げてみました。
まだ見慣れた色って
感じですね。
さらに色相をずらしてみます。

大分マシになりましたが
色が均等に並んでるのでイマイチです。
明度
次は明度を下げます。
明度は黒を混ぜると考えて下さい。

落ち着いた色になりました。
明度を下げた色は彩度の高い色を
より鮮やかに見せる効果があります。

右は外側のオレンジの明度を下げました。
彩度の高い色と
明度の低い色の組み合わせは使えそうです。
色数は少なく
色相をずらしたり
彩度を下げたり
明度を下げたりしても
3色使うと結局信号になります。
彩度を下げた3色。

明度を下げた3色。

信号にならないようにするには色を2色に抑えます。
2色の配色。

赤と青。

赤と紫。

赤と緑。

黄色と紫。
いずれも色相をちょっとずらして
彩度や明度を下げています。
見慣れた信号ではなくなって良い感じです。
7色より3色より2色。
何が言いたいかと言うと
レインボーな配色や
信号みたいな配色はダサくなるので
色は少なくした方が良いという事です。
ダサくない色の選び方
- 中間色を選ぶ
- 彩度を下げる
- 色数は少なく
この考え方をもとにして実際に色を選んで行きます。
【Luxeritas】メニュー(グローバルナビ)とフッターの色を揃える
- Cohensive Colorsで色を選ぶ
- メニュー(グローバルナビ)とフッターの色を設定する
- 細部の見た目を設定する
色を選ぶ
とりあえずやってみましょう。
今回はCohensive Colorsを使います。

こんな感じの画面です。
Cohensive Colorsはまとまりのある
カラーパレットを作成するのに役立つツール。
オリジナルのカラーパレットを自由に作成出来ます。
と書いてあります。
このサイトを使って
5色ぐらいを選んで行きます。

まずは一番左の色に好みの色が出るまで
Randomを押し続けます。
好みの色が出たら
マイナスボタンを押して他の色を全部消します。

次はプラスボタンを押して新しい色を表示させます。

気に入らなかったらマイナスボタンを押して消し
再びプラスボタンを押します。
気に入った色が出たら
プラスボタンを押して3色目を選びます。

これを繰り返して5色ぐらいを選択します。
選び終わったら画像を右クリックして
スクリーンショットを撮影します。

範囲を選択して画像をダウンロード。

overlay(オーバーレイ)のIntensity(強度)を
0%にしてCopy Allをクリックします。

色コードがクリップボードにコピーされるので
ダウンロードした画像のファイルに
貼り付けて
色コードをファイル名にします。
オーバーレイのパラメーターをいじると
結構色味が変わるので
オーバーレイを使ってみても
良いかも知れません。
Cohensive Colorsは色を変更してると
すぐ一週しちゃって意外と色数は少ないです。
『ナツメグチャンネル』では青を基調にした
知的なイメージにしたかったのでこんな感じにしました。

色コードは#555e7b, #99b2b7, #c5e0dc, #f9d423, #f0f2eb。
青と黄色の2色で構成。
この色を使ってメニューとフッターの色を
設定して行きます。
メニュー(グローバルナビ)とフッターの色を設定
メニューとフッターの色を設定して行きます。
メニュー(グローバルナビ)の設定
WordPressの管理画面から
外観>カスタマイズ>グローバルナビ(ヘッダーナビ)を選択。

横幅の大きさは中央揃えにチェックを入れました。

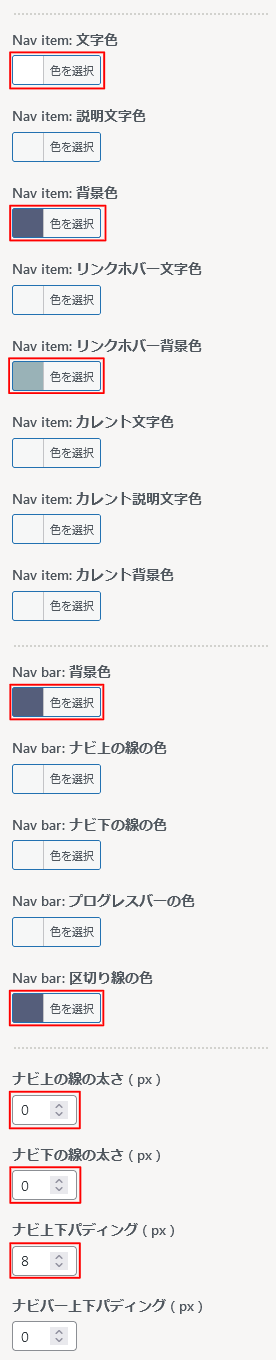
Nav item:文字色は白を選択。
Nav item:背景色は紺色#555e7bを指定。
Nav item:リンクホバー背景色は青みがかったグレー#99b2b7。
Nav bar:背景色は紺色#555e7b。
Nav bar:区切り線の色は紺色#555e7b。
ナビ上の線の太さ0px。
ナビ下の線の太さ0px。
ナビ上下パディング8pxを指定しました。
フッターの設定
外観>カスタマイズ>背景色/枠線色。

フッター背景色は紺色#555e7bを指定。
フッター枠線色は白。
コピーライト表示部背景色は紺色#555e7b。
コピーライト表示部枠線色は白を指定しました。
細部の見た目
ついでに
細部の見た目も設定して行きます。
画面の右下のPAGE TOPボタンの見た目です。
外観>カスタマイズ>細部の見た目。

PAGE TOP ボタンのテキストは空白。
PAGE TOP ボタンのアイコンは
Chevron upを選択。
角の丸みは50。
PAGE TOP 文字色は白。
PAGE TOP 背景色は黄色#f9d423にしました。

メニューバーはマウスオーバーすると
色が薄くなるようになりました。

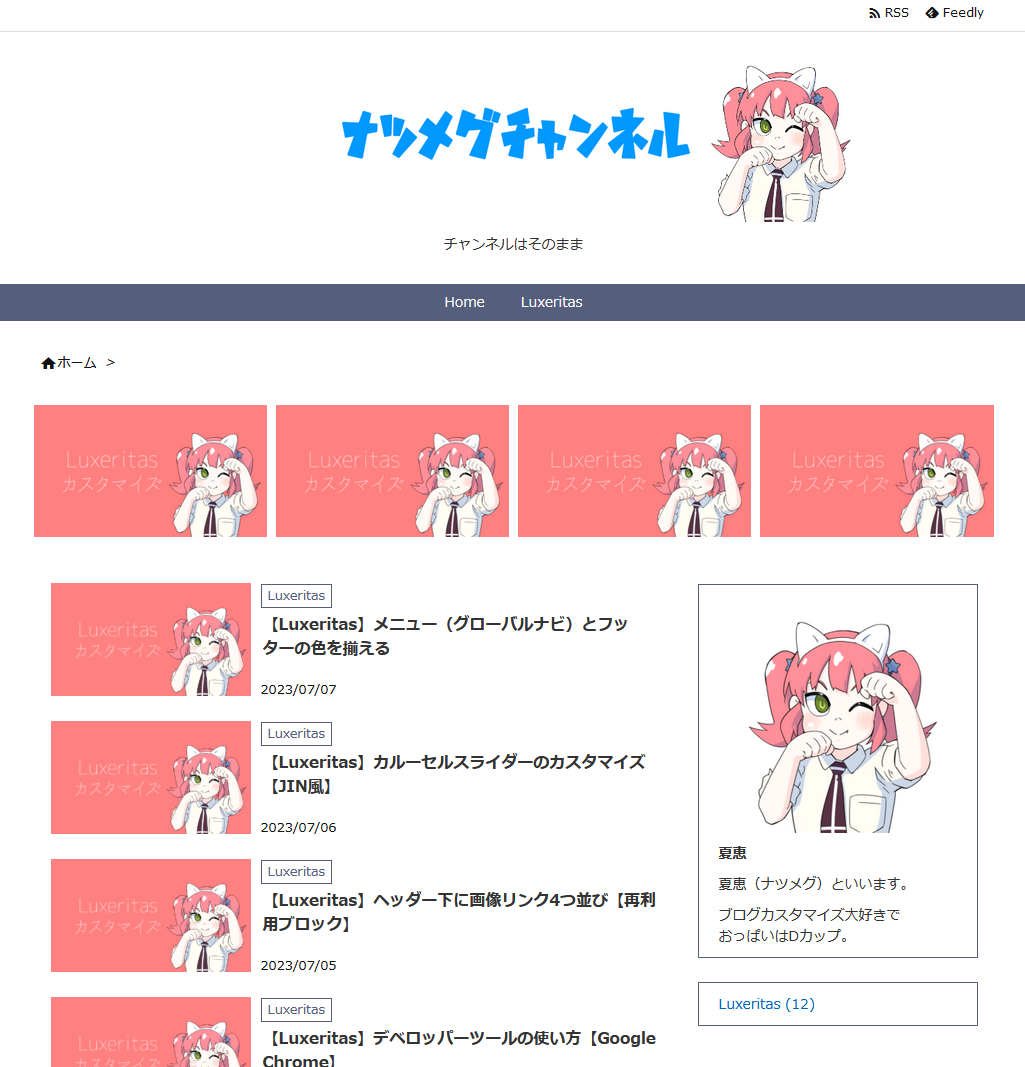
フッターの右側にあるのが
細部の見た目で設定したPAGE TOP ボタンです。
青を基調にした知的なデザインに
黄色いボタンがアクセントになっています。
メタ情報のカテゴリー
サイトの色を決めたので
メタ情報のカテゴリーの色も変更しました。
/*メタ情報のカテゴリー*/
span.category{
background: #fff;
padding: 1px 6px;
color: #555e7b;
border: 1px solid #555e7b;
}
span.category a{
text-decoration: none;
color: #555e7b;
}
span.category i{
display: none;
}
span.category a:hover{
color: #99b2b7;
}
サイト全体の色が揃って見栄えが良くなりました。
今度はブログのタイトルの
軽薄な青が浮いてますが。
今回は
Cohensive Colorsを使って
メニュー(グローバルナビ)と
フッターの色を揃えました。
自分で配色を考えると
ダサくなりやすいので
色の組み合わせを教えてくれるサイトを
利用してみて下さい。
Material Theme Builderの使い方も
記事を書いています。
Material Theme Builderの使い方

今回は以上です
もうダサくしないカスタマイズ
【Luxeritas】もうダサくしないカスタマイズ
【Luxeritas】サムネイルは正方形か長方形か!?
【Luxeritas】サムネイルを長方形に統一
【Luxeritas】メタ情報のカテゴリーのカスタマイズ
【Luxeritas】記事一覧カスタマイズ【カード型】
【Luxeritas】文字の色はどうしよう!?【文字リンク】
【Luxeritas】SNSシェアボタンを消します
【Luxeritas】ブログカードのカスタマイズ
【Luxeritas】デベロッパーツールの使い方【Google Chrome】
【Luxeritas】ヘッダー下に画像リンク4つ並び【再利用ブロック】
【Luxeritas】カルーセルスライダーのカスタマイズ【JIN風】
【Luxeritas】ページネーションのカスタマイズ
【Luxeritas】ヘッダー上の帯メニューのカスタマイズ
【Luxeritas】記事内のカスタマイズ【Snow Monkey Editor】
【Luxeritas】目次のカスタマイズ
【Luxeritas】サイドバーカテゴリーのカスタマイズ【AFFINGER風】
【Luxeritas】サイドバーカテゴリーのカスタマイズ【JIN風】
【Luxeritas】サイドバープロフィールのカスタマイズ
【Luxeritas】カテゴリーと記事一覧にタイトルを付ける
【Luxeritas】パターン登録の使い方
【Luxeritas】新着記事のカスタマイズ
【Luxeritas】グローバルナビのメニューにアイコンを付ける





