【Luxeritas】目次のカスタマイズ


ナツメグです
もうダサくしないカスタマイズ第16回。
今回はLuxeritas(ルクセリタス)の
目次のカスタマイズをして行きます。

記事の最初の見出し2の上に挿入される目次。
これ
いるかなぁ!?
微妙にアフィ臭がして
あんまり好きじゃないんですが。
無料ブログだと目次はありませんよね?
しかし
ノウハウ系の記事の場合には
何が書いてあるのか知りたいユーザーは
いるかも知れません。
そもそも
ノウハウ系の記事は
アフィブロガーしか書かないんじゃないのか!?
という疑問もありますが。
目次を閉じて表示する事も出来るので
閉じた目次を設置して行きたいと思います。

カスタマイズ後はこうなります。
開いた状態。

閉じた状態。
【Luxeritas】目次のカスタマイズ
- 外観カスタマイズ
- アイコンを追加
- スタイルシートにCSSを書き込んでデザインを整える
それではやって行きます。
外観カスタマイズ
WordPressの管理画面から
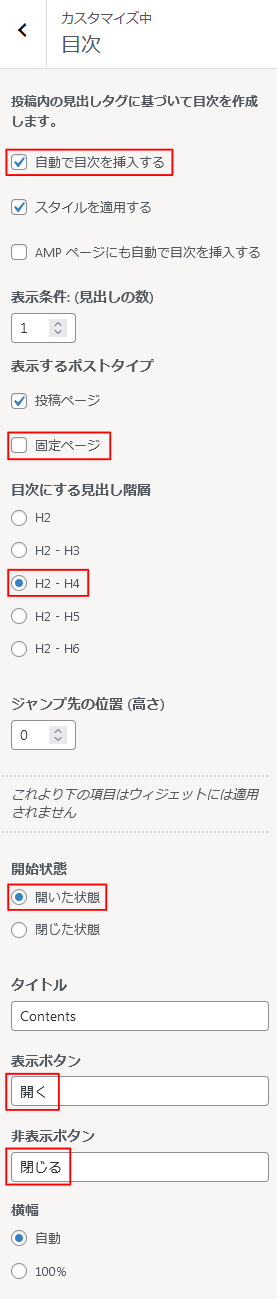
外観>カスタマイズ>目次。

自動で目次を挿入するにチェック。
表示するポストタイプの
固定ページのチェックを外します。
目次にする見出し階層はH2-H4。
H5は使った事がないので。
開始状態は
カスタマイズの
仕上がりを確認するので
開いた状態にしておきます。
表示ボタンは分かりやすく日本語の
開くにしました。
デフォルトではShow。
非表示ボタンは閉じる。
デフォルトではHide。

色はもうダサくしないカスタマイズ第12回で決めた
青を基調とした色から選んで行きます。

色コードは#555e7b, #99b2b7, #c5e0dc, #f9d423, #f0f2eb。
もうダサくしないカスタマイズ第12回
文字色は黒#333333。
背景色は薄いグレーの#f0f2eb。
枠線色は薄い水色の#c5e0dc。
ボタン文字色は黒#333333。
ボタン背景色は薄いグレーの
#f0f2ebを選択しました。
外観カスタマイズ後の時点では
こんな感じ。

アイコンを追加
次はアイコンを追加します。
WordPress管理画面の
Luxeritas>カスタマイズ>アイコンフォント。

マテリアルアイコンを使います。
Material Iconsにはデフォルトで
チェックが入っているのでそのまま使えます。
アイコン一覧をクリック。

アイコンがずらーっと並んでいるのですが
上から順番に見て行くと
時間が掛かるので
検索窓にnoteと打ち込みました。
左上のDescriptionをクリック。
右側に何だか良く分からないコードが
表示されるので
一番下のCode pointのコードだけ
メモしておきます。

スタイルシートにCSSを書き込んでデザインを整える
スタイルシートにCSSを書き込んで
デザインを整えて行きます。
/*目次*/
.toc_title{
color: #555e7b;
font-size: 1.4em;
}
.toc_title:before{
font-family: "Material Icons";
content: "\e873";
color: #555e7b;
font-size: 2.4rem;
vertical-align: middle;
padding: 0px 4px 4px 4px;
}
.toc_toggle:before{
border-color: #c5e0dc;
}
こんな仕上がりになりました。
CSSの解説
.toc_titleは目次のタイトル。
Contentsの部分で
紺色の#555e7bを指定。
.toc_title:beforeはアイコンの指定。
font-familyの"Material Icons"で
マテリアルアイコンを指定して
contentの"\e873″はメモしておいた
マテリアルアイコンのコードを書き込みます。
マテリアルアイコンのコードのe873の前に
\を足します。
色は紺色#555e7bを指定。
フォントサイズは2.4rem。
vertical-alignとpaddingで位置を調整。
.toc_toggle:beforeは閉じるの部分の枠線で
薄い水色c5e0dcを指定。
最後は外観>カスタマイズ>目次で
閉じた状態にしておきます。

閉じた状態での目次。

参考にさせていただいたブログはこちら。
メープルの国のアリスさま
ありがとうございました。

今回は以上です
もうダサくしないカスタマイズ
【Luxeritas】もうダサくしないカスタマイズ
【Luxeritas】サムネイルは正方形か長方形か!?
【Luxeritas】サムネイルを長方形に統一
【Luxeritas】メタ情報のカテゴリーのカスタマイズ
【Luxeritas】記事一覧カスタマイズ【カード型】
【Luxeritas】文字の色はどうしよう!?【文字リンク】
【Luxeritas】SNSシェアボタンを消します
【Luxeritas】ブログカードのカスタマイズ
【Luxeritas】デベロッパーツールの使い方【Google Chrome】
【Luxeritas】ヘッダー下に画像リンク4つ並び【再利用ブロック】
【Luxeritas】カルーセルスライダーのカスタマイズ【JIN風】
【Luxeritas】メニュー(グローバルナビ)とフッターの色を揃える
【Luxeritas】ページネーションのカスタマイズ
【Luxeritas】ヘッダー上の帯メニューのカスタマイズ
【Luxeritas】記事内のカスタマイズ【Snow Monkey Editor】
【Luxeritas】サイドバーカテゴリーのカスタマイズ【AFFINGER風】
【Luxeritas】サイドバーカテゴリーのカスタマイズ【JIN風】
【Luxeritas】サイドバープロフィールのカスタマイズ
【Luxeritas】カテゴリーと記事一覧にタイトルを付ける
【Luxeritas】パターン登録の使い方
【Luxeritas】新着記事のカスタマイズ
【Luxeritas】グローバルナビのメニューにアイコンを付ける






