【Luxeritas】パターン登録の使い方


ナツメグです
今回は時短です。
Luxeritas(ルクセリタス)のオリジナル機能
パターン登録を使います。
Luxeritasは表示速度が速い上に
記事を書く時間を短縮する
時短機能まであって
至れり尽くせりのテーマです。
パターン登録は
再利用ブロックと似ています。
再利用ブロックとの違いは
内容を変更しても
他のブロックのパターンの内容は
変更されないろころです。
言葉で説明しても分からないと思うので
とりあえずやってみましょう。
こんな感じのブロックを作りました。
このブロックを外枠は変えずに
文章の内容を変えてパターン登録で使い回します。
【Luxeritas】パターン登録の使い方
- 使い回したいブロックを作る
- 再利用ブロックに登録する
- 再利用ブロックからパターンを作成する
早速やって行きましょう。
使い回したいブロックを作る
冒頭でのメモ風のブロックを作ります。
編集画面のプラスボタンを押して
トピックを選択します。

下までスクロールすると
LUXERITAS BLOCKSの欄にあります。

右側の編集画面で
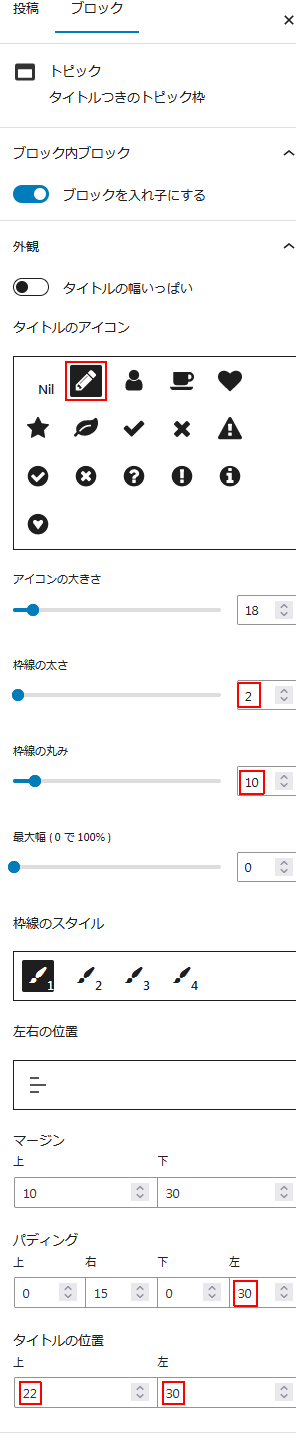
トピックの設定を編集します。

タイトルのアイコンはペンを選択。
枠線の太さは2px。
枠線の丸み10px。
パディング左30px。
タイトルの位置は
上22px左30pxに設定しました。

タイトルの色設定の
タイトル文字色は黒#333333を設定。
色設定の枠線色は
薄い水色の#c5e0dcを設定しました。
色は当ブログ『ナツメグチャンネル』の
イメージカラーを使っているので
各自
自分のブログに合った色にして下さい。

設定したらこんな形になります。
上のタイトル部分に「メモ」と書き込んで
太字にしました。
右側のプラスボタンを押して
カスタムHTMLブロックを挿入。

すべて表示をクリックして
左側のカスタムHTMLブロックをクリックします。

カスタムHTMLにこのように書き込みました。
<div class="memo">
<div>ナツメグの秘密データ</div>
<div>身長161cm体重51kg</div>
<div>アンダー70cmトップ86cmのDカップ</div>
<div>血液型はスキンシップ大好きなo型</div></div>
こうなりました。

プレビューしてみるとこの形。
ここからさらに
CSSで形を整えて行きます。
スタイルシートにCSSを書き込みました。
/*メモ*/
.memo{
padding: 2em 0.5em 2em 0em;
}
/*テキスト部分*/
.memo div{
font-size: 1.4rem;
padding: 0 4px;
border-bottom: 1px dashed #333;
}メモ風のブロックが完成。

文字の下に破線が入って
メモっぽくなりました。
文字の大きさはリストと同じサイズに
合わせています。
再利用ブロックに登録する
再利用ブロックに登録してから
再利用ブロックからパターンを作成します。
トピックブロックを選択して
縦の…をクリック。

再利用ブロックを作成をクリック。

名前は「メモ」と付けました。

保存をクリック。
面倒がないように
再利用ブロックに変換したトピックブロックを
通常のブロックに
戻しておきます。

通常のブロックに変換をクリック。
再利用ブロックからパターンを作成する
WordPressの管理画面から
Luxeritas>パターン登録。
再利用ブロックからパターンを作成する(推奨)をクリック。
「メモ」を選択して追加をクリックします。

面倒がないように
再利用ブロックの「メモ」を消しておきます。
WordPressの管理画面から
Luxeritas>再利用ブロック。
「メモ」をゴミ箱へ移動します。

これでパターン登録から
メモ風のトピックブロックが呼び出せます。
編集画面の左上のプラスボタンを押します。

パターンを選択して
Luxeritas block patternsをクリック。
右に登録したパターンが表示されるので
先ほど登録した「メモ」をクリック。

作ったパターンを呼び出す事が出来ました。
滅茶苦茶便利ですね。
再利用ブロックは文章を変えない
アラートなどに使うと良いです。
ネタバレを含みます。
これはSnow Monkey Editorのアラートです。
パターン登録は中身の文章を変える
枠線ブロック、トピック、お知らせといった風に
再利用ブロックと使い分けると
時短になると思います。

お疲れさまでした
ぎゃああああ!
編集画面のパターンに
Luxeritas block patternsがない!?
なんて事があるかも知れませんが
Luxeritas block patternsがない場合は
Luxeritasのバージョンを
最新の3.23.3にする事で解決します。
Luxeritasの公式へアクセス。
Luxeritas 3.23.3の本体をダウンロードします。

WordPressの管理画面から
外観>テーマ。
新規追加をクリック。

テーマのアプウロードをクリック。

参照をクリックして
先ほどダウンロードした
Luxeritas 3.23.3の本体をzipのまま
アップロードします。

今すぐインストールをクリック。

アップロードしたもので現在のものを置き換えるをクリック。

これで編集画面で
Luxeritas block patternsが表示されます。
るなさま
素早い対応ありがとうございます。
当ブログのLuxeritasカスタマイズでは
親テーマを2ヶ所ほどいじっていますので
Luxeritasのバージョンを変えたら
親テーマの修正が必要です。
この2つの記事が修正の対象になります。
関連記事とブログカードですね。
今度こそ終了です。

お疲れさまでした
もうダサくしないカスタマイズ
【Luxeritas】もうダサくしないカスタマイズ
【Luxeritas】サムネイルは正方形か長方形か!?
【Luxeritas】サムネイルを長方形に統一
【Luxeritas】メタ情報のカテゴリーのカスタマイズ
【Luxeritas】記事一覧カスタマイズ【カード型】
【Luxeritas】文字の色はどうしよう!?【文字リンク】
【Luxeritas】SNSシェアボタンを消します
【Luxeritas】ブログカードのカスタマイズ
【Luxeritas】デベロッパーツールの使い方【Google Chrome】
【Luxeritas】ヘッダー下に画像リンク4つ並び【再利用ブロック】
【Luxeritas】カルーセルスライダーのカスタマイズ【JIN風】
【Luxeritas】メニュー(グローバルナビ)とフッターの色を揃える
【Luxeritas】ページネーションのカスタマイズ
【Luxeritas】ヘッダー上の帯メニューのカスタマイズ
【Luxeritas】記事内のカスタマイズ【Snow Monkey Editor】
【Luxeritas】目次のカスタマイズ
【Luxeritas】サイドバーカテゴリーのカスタマイズ【AFFINGER風】
【Luxeritas】サイドバーカテゴリーのカスタマイズ【JIN風】
【Luxeritas】サイドバープロフィールのカスタマイズ
【Luxeritas】カテゴリーと記事一覧にタイトルを付ける
【Luxeritas】新着記事のカスタマイズ
【Luxeritas】グローバルナビのメニューにアイコンを付ける






