【Luxeritas】カルーセルスライダーのカスタマイズ【JIN風】


ナツメグです
もうダサくしないカスタマイズ第11回。
今回は
カルーセルスライダーを
Luxeritas(ルクセリタス)の
関連記事上に設置します。
ヘッダー下に設置していた事も
あったのですが
サイトの表示が遅くなる上に
クリックもされないので外しました。
ヘッダー下は
画像リンクを4つ並べるのがお薦めです。
ヘッダー下に画像リンクを4つ並べる方法
カルーセルスライダーをカスタマイズして
こんな見た目にして行きます。

ナツメグの子供部屋
何でこれがJIN風なのかと言うと
有料テーマのJINを使っているブログは
大体関連記事として
カルーセルスライダーを設置しているからです。
関連記事上に
カルーセルスライダーを設置したところで
回遊率が上がるかと言われればあやしいですが
賑やかしのような物ですね。
要素を引くばっかりじゃなく
派手な要素も欲しい。
早速やってみましょう。
【Luxeritas】カルーセルスライダーのカスタマイズ
- カルーセルスライダーウィジェットを追加
- スタイルシートにCSSを書き込んでデザインを整える
カルーセルスライダーウィジェットを追加
WordPressの管理画面から外観>ウィジェットを選択。

上から4番目の
カルーセルスライダー(Luxeritasオリジナル)を選択。
関連記事上ウィジェットを選択して
ウィジェットを追加をクリック。
デフォルトは
こんな感じなので
JIN風になるように
デザインを整えて行きます。

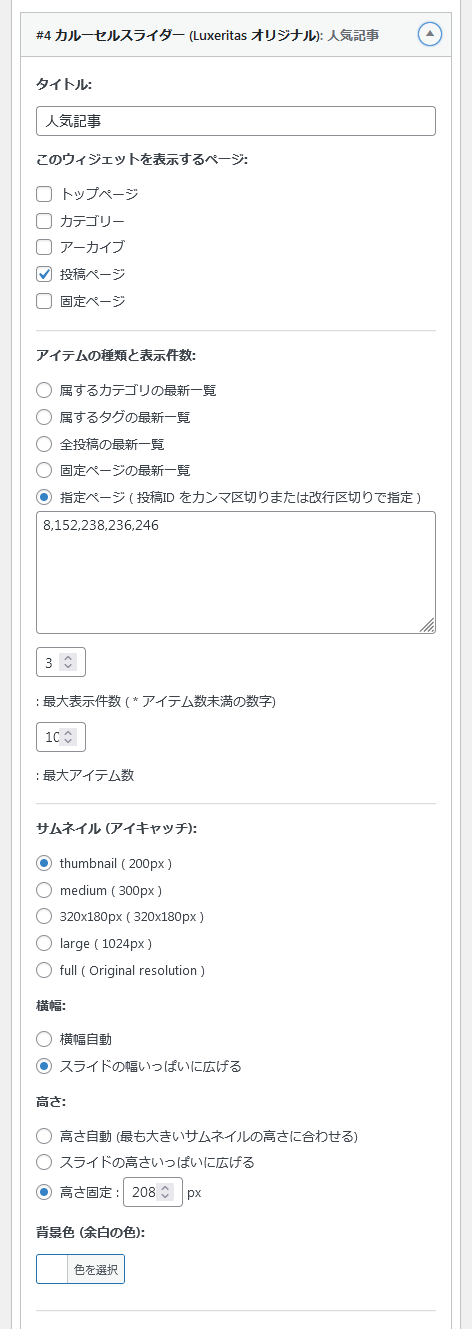
まずは関連記事上ウィジェットの設定から。

長いですが解説します。
タイトルは「人気記事」にしました。
「関連記事」にすると
下の関連記事と被るからです。
このウィジェットを表示するページは投稿ページ。
アイテムの種類と表示件数は指定ページを選択。
投稿IDは投稿一覧の記事のタイトルを
マウスオーバーすると下の方に表示されます。

PVを集められる記事を表示すると良いと思います。
最大表示件数は3。
JINの関連記事の
カルーセルスライダーと同じにしました。
サムネイルは200px。
スライドの幅いっぱいに広げる。
高さは高さ固定で208px。
背景色は白。
背景色を白くする事で
JINのカルーセルスライダーっぽくなります。

ナビゲーションはパレット。
Next/Prevはマウスホバー時のみ表示。
カラーは黄色
#f9d423にしてみました。
エフェクト・効果なし。
オプションは
表示している投稿を中央に表示。
自動再生は
サムネイルの表示がクイック過ぎても
良くないので
ゆっくり目の8秒を指定。
最後は記事タイトル表示にチェックを入れます。
とりあえず表示してみました。

ここからスタイルシートにCSSを書き込んで
デザインを整えて行きます。
スタイルシートにCSSを書き込む
/*関連記事上カルーセルスライダー*/
p.swiper-title{
font-size: 1.4rem !important;
font-weight: normal !important;
height: 100px !important;
color: #333 !important;
background: #fff !important;
}
.swiper-slide{
align-items: flex-start !important;
}
a.swiper-slide{
border: none !important;
box-shadow: 1px 1px 2px #ddd;
}
.swiper-slide:hover{
transition: 0.5s;
box-shadow: 2px 2px 4px #ddd;
transform: translateY(-3px);
}
.swiper-container{
padding: 10px 0px 40px 0px;
}
JIN風カルーセルスライダーの完成です。
CSSの解説
これも参考にしたブログのCSSを
いじっただけなので理解していません。
分からないなりに解説して行きます。
p.swiper-titleはタイトルのclassです。
font-size: 1.4rem !important;は
タイトルの文字の大きさ。
指定しないと1.6remになると思います。
font-weight: normal !important;は文字の太さ。
height: 100px !important;は
下から100pxの位置に
タイトルの文字を
表示する指示だと思います。
color: #333 !important;は文字の色を黒く。
background: #fff !important;は背景を白く。
.swiper-slideのalign-items: flex-start !important;は
元々の表記はalign-items: center;です。
display: flex;に対しての
指示で
centerは上下中央寄せ
flex-startは左上に寄せる。
centerのままだとサムネイル画像が
中央に表示されますが
flex-startにすると
サムネイル画像が上に表示されます。
a.swiper-slideのborder: none !important;は
枠線を消す指示で
box-shadow: 1px 1px 2px #ddd;は
枠の影の表示です。
.swiper-slide:hoverは
マウスオーバーで3px浮き上がる指示。
.swiper-containerは何だろう?
コンテナのpaddingの指示ですが
これがないと
画像が浮き上がらないので
必要な表記のようです。
参考にした記事はこちら
ありがとうございました。
終わりたいところですが
まだ終わりません。
人気記事と関連記事の
文字の大きさがバラバラだからです。

この文字の大きさを揃えないと
一気にダサくなります。
Next/Prevと人気記事と関連記事の
文字のサイズが揃うと良さそうです。
/*人気記事と関連記事の文字サイズ*/
.related-upper-title{
font-size: 1.6rem;
color: #333;
}
.related{
font-size: 1.6rem;
font-weight: normal;
color: #333;
}
.related i{
display: none;
}スタイルシートにCSSをこのように書き込みました。

綺麗に文字のサイズが揃いました。
CSSの解説
.related-upper-titleは
カルーセルスライダーのタイトルの人気記事の部分です。
font-size: 1.6rem;フォントサイズは1.6remにします。
Next/Prevの文字のサイズが
1.6remだからです。
文字の色はcolor: #333;で黒にしました。
.relatedは関連記事のタイトル部分。
文字のサイズを
人気記事と同じにして
font-weight: normal;で
文字の太さを細くしました。
.related iはアイコンです。
消しました。
ついでに関連記事の表示数は
4つにしました。
人気記事のカルーセルスライダーも
関連記事みたいな物だからです。
WordPress管理画面の外観>テーマファイルエディター。
Luxeritasの親テーマを選択。

related.phpを選択。

57行目。

5だったのを4に変更
これですっきりしましたね。
今回の記事は以上です。

お疲れさまでした
もうダサくしないカスタマイズ
【Luxeritas】もうダサくしないカスタマイズ
【Luxeritas】サムネイルは正方形か長方形か!?
【Luxeritas】サムネイルを長方形に統一
【Luxeritas】メタ情報のカテゴリーのカスタマイズ
【Luxeritas】記事一覧カスタマイズ【カード型】
【Luxeritas】文字の色はどうしよう!?【文字リンク】
【Luxeritas】SNSシェアボタンを消します
【Luxeritas】ブログカードのカスタマイズ
【Luxeritas】デベロッパーツールの使い方【Google Chrome】
【Luxeritas】ヘッダー下に画像リンク4つ並び【再利用ブロック】
【Luxeritas】メニュー(グローバルナビ)とフッターの色を揃える
【Luxeritas】ページネーションのカスタマイズ
【Luxeritas】ヘッダー上の帯メニューのカスタマイズ
【Luxeritas】記事内のカスタマイズ【Snow Monkey Editor】
【Luxeritas】目次のカスタマイズ
【Luxeritas】サイドバーカテゴリーのカスタマイズ【AFFINGER風】
【Luxeritas】サイドバーカテゴリーのカスタマイズ【JIN風】
【Luxeritas】サイドバープロフィールのカスタマイズ
【Luxeritas】カテゴリーと記事一覧にタイトルを付ける
【Luxeritas】パターン登録の使い方
【Luxeritas】新着記事のカスタマイズ
【Luxeritas】グローバルナビのメニューにアイコンを付ける







