【Luxeritas】ヘッダー上の帯メニューのカスタマイズ


ナツメグです
もうダサくしないカスタマイズ第14回。
今回は
Luxeritas(ルクセリタス)の
ヘッダー上の帯メニューを
カスタマイズして行きます。
ヘッダー上の帯メニューは
ヘッダーの上のSNSボタンを表示するエリアです。
デフォルトではこの形。

ヘッダー画像は以前のデザインがダサかったので
新しい画像に貼り直しました。
ヘッダー上の帯メニューを
この形にして行きます。

RssとFeedlyを表示した場合はこうなります。

Feedlyは
Feed not found
Wrong feed URL or dead feed
って出て表示されないので
今は外しています。
【Luxeritas】ヘッダー上の帯メニューのカスタマイズ
WordPressの管理画面から
外観>カスタマイズ>ヘッダー上の帯メニュー。

ヘッダー上の帯メニューを常に横幅いっぱいにする
にチェック。
帯メニューの文字色は黒#333333を指定。
帯メニューリンクホバー文字色は赤#b22222。
帯メニューの下線の太さ(px)は0。
検索ボックスの表示にチェック。
検索ボックスの背景色は白。

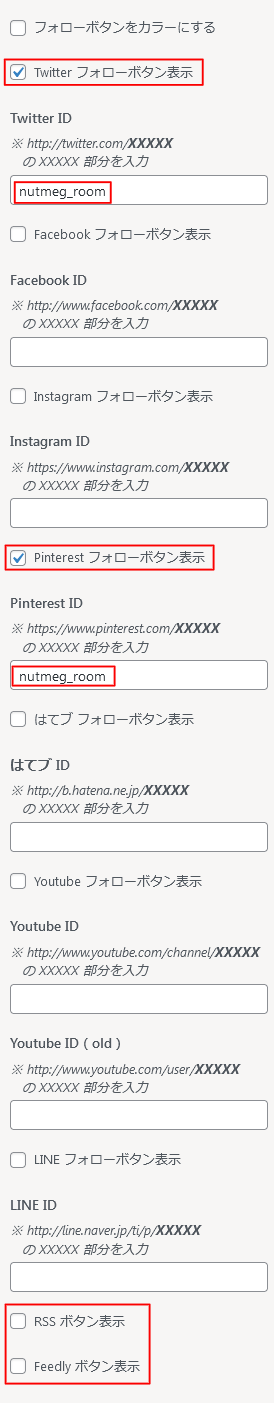
フォローボタンの表示方法は
アイコンにチェック。

Twitterフォローボタン表示にチェック。
Pinterestフォローボタン表示にチェック。
RSSボタン表示と
Feedlyボタン表示のチェックを外しました。
SNSボタンは各自使っている
SNSのボタンを表示して下さい。
ナツメグが使ってるのは
TwitterとPinterestだけなので
TwitterとPinterestを
表示しています。

このように表示されました。
アイコンが小さいですね。
スタイルシートにCSSを書き込んで
大きさを整えて行きます。
CSSを書き込む
/*twitter,pinterest,feedlyアイコンサイズ*/
.band-menu [class^=ico-], [class*=" ico-"]{
font-size: 1.8rem !important;
}
/*RSSアイコンサイズ*/
.band-menu .material-icons, body .material-icons-outlined{
font-size: 1.2em !important;
vertical-align: middle !important;
}
/*検索アイコン*/
#head-search button[type=submit]:before{
font-size: 1.8rem !important;
vertical-align: middle !important;
}スタイルシートにCSSを
このように書き込みました。

こうなりました。

RSSとFeedlyを追加した場合はこうなります。
CSSの解説
.band-menu [class^=ico-], [class*=" ico-“]は
TwitterとPinterestとFeedlyのアイコンのサイズです。
1.8remを指定。
何故かRSSだけ設定が別なので
RSSのアイコンのサイズも整えて行きます。
.band-menu .material-icons, body .material-icons-outlinedは
RSSのアイコンのサイズ。
1.2emを指定。
vertical-alignはmiddle !importantを指定して
他のアイコンと高さを揃えました。
head-search button[type=submit]:beforeは
検索アイコンです。
サイズは1.8remを指定して
vertical-alignで高さを揃えます。
ヘッダー上の帯メニューなんていう
細かいところは
どうでも良いと思うかも知れませんが
デザインは細かい積み重ねが大事。
デベロッパーツールを使えば
自分でClassを調べる事が出来ます。
デベロッパーツールの使い方
試してみて下さい。

今回は以上です
もうダサくしないカスタマイズ
【Luxeritas】もうダサくしないカスタマイズ
【Luxeritas】サムネイルは正方形か長方形か!?
【Luxeritas】サムネイルを長方形に統一
【Luxeritas】メタ情報のカテゴリーのカスタマイズ
【Luxeritas】記事一覧カスタマイズ【カード型】
【Luxeritas】文字の色はどうしよう!?【文字リンク】
【Luxeritas】SNSシェアボタンを消します
【Luxeritas】ブログカードのカスタマイズ
【Luxeritas】デベロッパーツールの使い方【Google Chrome】
【Luxeritas】ヘッダー下に画像リンク4つ並び【再利用ブロック】
【Luxeritas】カルーセルスライダーのカスタマイズ【JIN風】
【Luxeritas】メニュー(グローバルナビ)とフッターの色を揃える
【Luxeritas】ページネーションのカスタマイズ
【Luxeritas】記事内のカスタマイズ【Snow Monkey Editor】
【Luxeritas】目次のカスタマイズ
【Luxeritas】サイドバーカテゴリーのカスタマイズ【AFFINGER風】
【Luxeritas】サイドバーカテゴリーのカスタマイズ【JIN風】
【Luxeritas】サイドバープロフィールのカスタマイズ
【Luxeritas】カテゴリーと記事一覧にタイトルを付ける
【Luxeritas】パターン登録の使い方
【Luxeritas】新着記事のカスタマイズ
【Luxeritas】グローバルナビのメニューにアイコンを付ける





