【Luxeritas】記事内のカスタマイズ【Snow Monkey Editor】


ナツメグです
もうダサくしないカスタマイズ第15回。
Luxeritas(ルクセリタス)の外観が
大体整ったので
次は
記事内のカスタマイズをして行きます。
今の見た目はこんな感じ。

大分整いました。
サイドバーのカスタマイズの記事は
後で書きます。
ページネーションとフッター。

良いですね。
何でブログの外観を
先に整えたかと言うと
ブログの回遊率を上げる施策を
したかったからです。
この2つの記事は
ブログの回遊率を上げる施策なのでお薦めです。
回遊率を上げる施策
次は読みやすい記事にする為に
記事内をカスタマイズして行きます。
【Luxeritas】記事内のカスタマイズ
今回やるのはこの5つ。
- Snow Monkey Editorのインストール
- 見出しのカスタマイズ
- リストのカスタマイズ
- お知らせブロックのカスタマイズ
- テーブルのカスタマイズ
Luxeritasは至れり尽くせりで
大体何でも揃ってます。
でもマーカー(蛍光ペン)の色が6色しかないんですよ。

原色に近い色を使うと
ダサくなりやすいので彩度を下げたい。
そこでマーカーでカスタムカラーが使える
Snow Monkey Editorをインストールします。
Snow Monkey Editorのインストール
WordPressの管理画面から
プラグイン>新規追加。
「snow monkey」と入力。

今すぐインストールを押して有効化をクリック。

これでSnow Monkey Eitorが使えるようになりました。

記事の編集画面に
Snow Monkey Eitorのアイコンが
追加されるので
蛍光ペンを選択。

色の下のチェックのところをクリックすると
カラーピッカーが表示されるので色のコードを入力。
ブログ『ナツメグチャンネル』では
青を基調にした5色で構成するので
左から3番目の水色#c5e0dcと
4番目の黄色#f9d423を使って行きます。

#555e7b, #99b2b7, #c5e0dc, #f9d423, #f0f2eb。
このカラーコードは
「もうダサくしないカスタマイズ」第12回で決めました。
もうダサくしないカスタマイズ第12回
Snow Monkey Eitorのマーカー(蛍光ペン)の色を
こんな色に指定。
黄色がちょっと濃いので薄くしました。
使ったのは#ffe16aです。
マーカーの色の彩度を下げると
ダサく感じません。
Snow Monkey Eitorは他にも
段落を装飾したり出来ます。

段落を選択して
編集画面の右の
ブロックをクリックすると
11種類の装飾が使えます。
アラートと
吹き出し(下)は使用頻度が高いです。

こんな感じの装飾が簡単に出来ます。
便利ですね。
ただアラートの四角の隅が丸いのと
吹き出しが大き過ぎるのが好みじゃないので
当ブログでは
カスタマイズしています。
スタイルシートにCSSを書き込みました。
/*snow monkey editor*/
.is-style-sme-alert{
border-radius: 0px !important;
}
.is-style-sme-alert-warning{
border-radius: 0px !important;
}
p.has-background{
padding: 0.8em 1.6em;
}おっぱいを見てるのバレてますよ。
もうダサくしないカスタマイズ
こんな感じになります。
アラートの隅の丸みを取って
吹き出しは小さくしました。
CSSの解説
.is-style-sme-alertは
黄色いアラートで
.is-style-sme-alert-warningが
赤いアラート(ワーニング)です。
p.has-backgroundは吹き出しで
大きさを少し小さくしました。
デフォルトだと
padding: 1.25em 2.375em;です。
内部リンクを貼るときは
当ブログのイメージカラーの紺色の吹き出しで
外部リンクを貼るときは
黄色の吹き出しにしています。
もうダサくしないカスタマイズ
ナツメグの子供部屋
見出しのカスタマイズ
次は見出しのカスタマイズ。
Luxeritasのデフォルトの見出しはこれ。

デフォルトのCSSはこうなっています。
.post h2{
border-left: 8px solid #999;
margin-top: 50px;
padding: 8px 20px;
}
.post h3{
padding: 2px 15px;
margin-top: 50px;
margin-left: 5px;
border-left: 2px #999 solid;
}
.post h4{
font-size: 1.8rem;
padding: 0 12px;
border: 0;
border-left: solid 12px #999;
}これを改造して
スタイルシートにCSSを書き込んで行きます。
/*見出し*/
.post h2{
border-left: none;
border-top: 4px #555e7b solid;
border-bottom: 4px #555e7b solid;
padding-top: 10px;
}
.post h3{
border-left: 12px #555e7b solid;
background: #f0f2eb;
padding-top: 4px;
}
.post h4{
border-left: solid 8px #555e7b;
background: #f0f2eb;
padding-top: 2px;
}h2
h3
h4
このようになりました。

ちゃんとこの色で構成しています。
cssの解説
見出し2は
まずborder-left: none;で
左のグレーの線を消して
上と下に4pxの紺色の線を表示しました。
文字が上に寄っていたので
padding-topで文字の位置を調節。
見出し3は
左のグレーの線の幅を少し広くして色は紺色。
背景は薄いグレーにしました。
文字が上に寄っていたので
padding-topで文字の位置を調節。
見出し4は
左のグレーの線の幅を少し狭くして色は紺色。
背景は背景は薄いグレー。
文字が上に寄っていたので
padding-topで文字の位置を調節しました。
メニュー(グローバルナビ)の色と
フッターの色と
記事内の見出しの色が揃って
統一感が出ました。
リストのカスタマイズ
Luxeritasのリストは文字が何故か小さい。
- 大きいおっぱい
- 小さいおっぱい
こんな感じです。
最初はそれが気に入らなくて
通常の文字と同じ大きさにしようとしていたんです。
しかし
枠線ブロックの枠線や
トピックブロックの枠線で囲む事で
丁度良くなる事に気付きました。
リストは枠線ブロックやトピックで
囲んで使うのが正解のようです。
枠線ブロックで囲んだ例。
- Aカップ
- Bカップ
- Cカップ
- Dカップ
トピックで囲んだ例。
- トップバストを測る
- アンダーバストを測る
- トップとアンダーの差からカップを割り出す
枠線ブロックやトピックで
リストを囲むには
先に
枠線ブロックやトピックを表示します。
編集画面の上のプラスボタンをクリック。

一番下までスクロールすると
Luxeritas Blocksがあります。

とりあえず枠線ブロックを選んでみます。
右側のプラスボタンを押します。

ポップアップウィンドウが表示されるので
リストをクリック。

ウィンドウにリストがない場合は
すべて表示をクリックすると
編集画面の左側にブロックが全て表示されるので
リストを探してクリックして下さい。

枠線ブロック内にリストが表示されました。
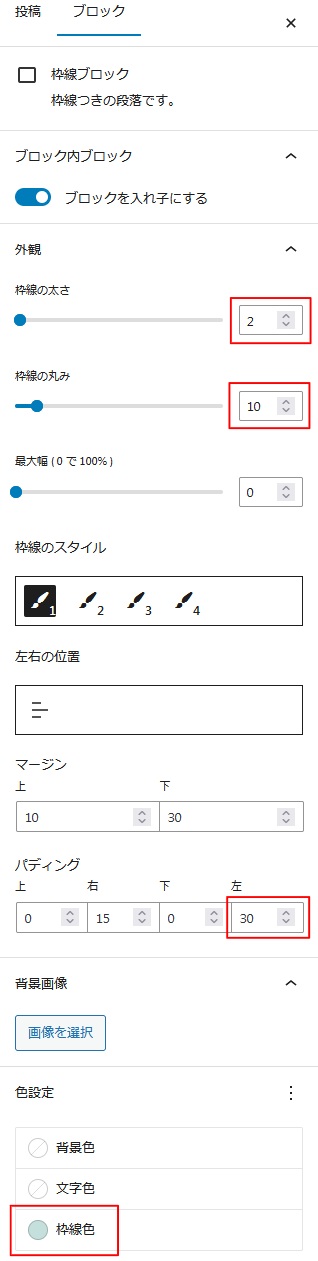
当ブログで使っている
枠線ブロックとトピックの設定。

デフォルトから変えているところだけ
説明します。
枠線の太さは2px。
枠線の丸みは10px。
パディングは左30px。
枠線色は薄い水色の#c5e0dcです。
次はトピックの設定。

枠線の太さ2px。
枠線の丸み10px。

パディング左30px。
タイトルの位置上22px左30px。
タイトル背景色は白で
タイトル文字色は黒#333333。
枠線色は薄い水色の#c5e0dcです。
さらに見栄えを良くする為に
リストの点と数字の色を変えます。
スタイルシートにCSSを書き込みます。
/*リスト*/
li::marker{
color: #f9d423;
}
.is-style-sme-ordered-list-circle li:before, .is-style-sme-ordered-list-square li:before{
color: #fff;
background-color: #f9d423;
}CSSの解説
li::markerはリストの点の色です。
黄色の#f9d423を指定。
.is-style-sme-ordered-list-circle li:before, .is-style-sme-ordered-list-square li:beforeは
Snow Monkey Editorの序列リスト(丸)の数字の色です。
黄色の#f9d423を指定しました。

デベロッパーツールを使えば
Snow Monkey Editorのclassも知る事が出来ます。
デベロッパーツールの使い方
お知らせのカスタマイズ
お知らせもLuxeritas Blocksです。
見出しにするほどでもないけど
文字を目立たせたい。
そんなときに使えるのがお知らせです。
記事の見栄えが良くなるので
使ってみて下さい。
こんな見た目になります。

Luxeritas Blocksから
お知らせを選びます。

お知らせブロックを選択して設定をして行きます。

アイコン周辺の余白は0px。

マージン下0px。
パディング左5px。
アイコン背景色は白で
アイコン色は黄色#f9d423を指定。
背景色と枠線色は白。
テーブルのカスタマイズ
最後はテーブルのカスタマイズです。

表のセル幅を固定と
ヘッダーセクションのスイッチをオン。
デフォルトの色はグレー。

CSSで色を変えます。
/*テーブル*/
th{
border-color: #555e7b !important;
background: #c5e0dc !important;
}
td{
border-color: #c5e0dc !important;
}
/*色#ffb1c3*/
.table_f0f2eb td:nth-child(1){
background: #f0f2eb !important;
}スタイルシートに
このように書き込みました。

CSSに書き込んだだけだと色が揃ってないので
記事の編集画面でも設定して行きます。

テキストの色は紺色#555e7bを設定。
文字の色と太い線が紺色になりました。

CSSで
table_f0f2ebというclassを作ったので
高度な設定の追加CSSクラスに
table_f0f2ebと書き込みます。
名前は文字を太くしています。

最終的にこうなりました。

CSSの解説
thはヘッダーセクションです。
border-colorは線の色で
紺色#555e7bを設定。
backgroundは背景。
薄い水色#c5e0dcを設定。
tdは下の段で
border-colorの線の色は薄い水色#c5e0dc。
.table_f0f2eb td:nth-child(1)は
下の段の先頭。
「ナツメグ」と書いてある場所です。
.table_f0f2ebはクラス名で
分かりやすく色のコードの名前を付けました。
高度な設定の追加CSSクラスに
table_f0f2ebと書き込むと色が変わります。
色を変えたくない場合は書き込みません。
記事内で使用頻度の高いところを
カスタマイズして色を揃えました。
これで外観と記事内の見栄えが統一されて
ダサくなくなります。
今回は以上です。

お疲れさまでした
追記
微妙にダサく感じたので
文字はやっぱり黒にしました。
| 名前 | カップ | アンダー | トップ |
|---|---|---|---|
| ナツメグ | D | 70 | 86 |
CSSはこう。
/*テーブル*/
th{
border-color: #333333 !important;
background: #c5e0dc !important;
}
td{
border-color: #c5e0dc !important;
}
/*色#ffb1c3*/
.table_f0f2eb td:nth-child(1){
background: #f0f2eb !important;
}ぼやけた感じがなくなりました。
もうダサくしないカスタマイズ
【Luxeritas】もうダサくしないカスタマイズ
【Luxeritas】サムネイルは正方形か長方形か!?
【Luxeritas】サムネイルを長方形に統一
【Luxeritas】メタ情報のカテゴリーのカスタマイズ
【Luxeritas】記事一覧カスタマイズ【カード型】
【Luxeritas】文字の色はどうしよう!?【文字リンク】
【Luxeritas】SNSシェアボタンを消します
【Luxeritas】ブログカードのカスタマイズ
【Luxeritas】デベロッパーツールの使い方【Google Chrome】
【Luxeritas】ヘッダー下に画像リンク4つ並び【再利用ブロック】
【Luxeritas】カルーセルスライダーのカスタマイズ【JIN風】
【Luxeritas】メニュー(グローバルナビ)とフッターの色を揃える
【Luxeritas】ページネーションのカスタマイズ
【Luxeritas】ヘッダー上の帯メニューのカスタマイズ
【Luxeritas】目次のカスタマイズ
【Luxeritas】サイドバーカテゴリーのカスタマイズ【AFFINGER風】
【Luxeritas】サイドバーカテゴリーのカスタマイズ【JIN風】
【Luxeritas】サイドバープロフィールのカスタマイズ
【Luxeritas】カテゴリーと記事一覧にタイトルを付ける
【Luxeritas】パターン登録の使い方
【Luxeritas】新着記事のカスタマイズ
【Luxeritas】グローバルナビのメニューにアイコンを付ける










