【Snow Monkey Blocks】ステップのカスタマイズ


ナツメグです
テーマをAFFINGERにすると
PVが倍になるらしい。
何故AFFINGERにすると
PVが増えるのか
AFFINGERを薦めている人の記事を
読んでみました。
- 表示が速くSEOに強い
- 記事ごとにnoindex設定が出来る
- カスタマイズ性が高い
- 装飾が多く記事を読みやすく出来る
大体こんな風に言われています。
Luxeritas(ルクセリタス)にも
ほぼ当てはまりますね。
この中でLuxeritsが弱いとしたら
記事の装飾でしょうか?
という訳で
AFFINGERを買うお金もないし
何とかしてAFFINGERに
近付けようというのが今回の記事です。
無料のプラグイン
Snow Monkey Blocksの
ステップをAFFINGER風に
カスタマイズして記事を装飾します。
ステップは
ステップ1、ステップ2、ステップ3と
順番に説明するのに使う
ブロックです。
そのままだとこの見た目。

CSSでカスタマイズして
こんな見た目にしてみました。

【Snow Monkey Blocks】ステップのカスタマイズ
- Snow Monkey Blocksをインストール
- ステップを選択
- CSSで見た目を整える
早速やってみましょう。
Snow Monkey Blocksをインストール
WordPressの管理画面から
プラグイン>新規追加。
検索窓に「snow monkey」と入力。

Snow Monkey Blocksを見付けたら
今すぐインストールをクリック。

有効化をクリック。

これでSnow Monkey Blocksが
使えるようになりました。
ステップを選択
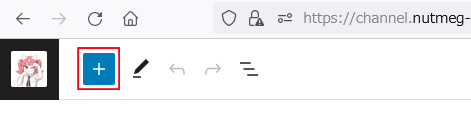
編集画面の左上のプラスボタンをクリック。

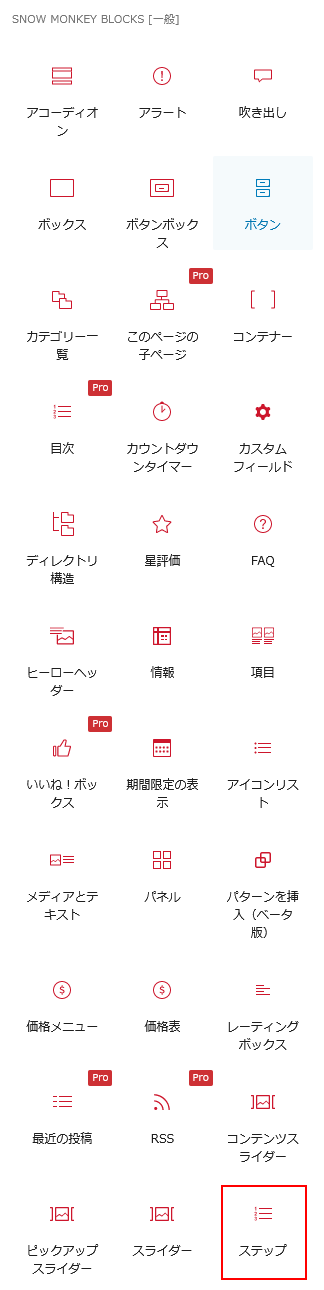
SNOW MONKEY BLOCKS [一般]から
ステップを選択。

タイトルを書く欄にはタイトルを書きます。

真ん中のプラスボタンで
段落や画像を追加。
右側のプラスボタンで
stepの数を増やします。
この段階だとこの見た目です。

CSSで見た目を整えます。
CSSで見た目を整える
スタイルシートにCSSを書き込みます。
/*snow monkey blocksステップ*/
.smb-step__item__number{
--_font-size-level: 3;
border-radius: 10%;
padding: 28px 20px 12px;
color: #333;
background-color: #f9d423;
}
.smb-step__item__number::after{
position: absolute;
bottom: 18px;
content: "step";
font-size: 12px;
}
.smb-step__item__title{
border-bottom: 2px solid #f9d423;
padding: 6px 10px 0;
}
.smb-step__item__summary{
padding-left: 10px;
}このようになりました。

CSSの解説
.smb-step__item__numberは
数字の部分です。
–_font-size-levelは数字の大きさ3を指定。
border-radiusで角を丸くしました。
paddingで黄色い四角のサイズを
調整しています。
colorは文字の色を黒#333に指定。
background-colorで背景を
黄色#f9d423に指定しました。
.smb-step__item__number::afterは
stepの文字を追加しています。
.smb-step__item__titleは
タイトルの位置の調整をして
下に線を引きました。
.smb-step__item__summaryは
段落を追加したときに
文字の左側がタイトルと
合うように調整。
Snow Monkey Blocksで
記事の装飾を増やせば
AFFINGER並みに
PVが増やせる…はず。

今回は以上です




